Практика создания динамических Web-узлов
В отжатом состоянии каждая кнопка будет красной
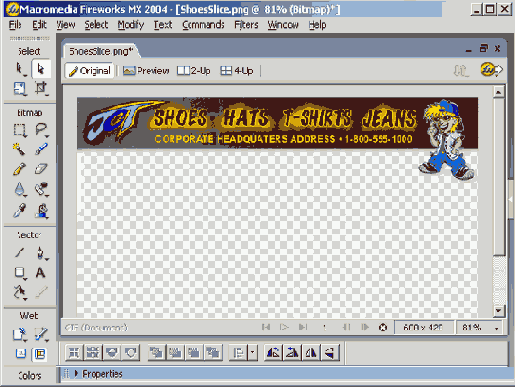
Рисунок 13.8. В отжатом состоянии каждая кнопка будет красной

Мы решили, что при наведении указателя на кнопку она должна становиться светло-коричневой. Для такого цвета соответствующее значение HTML будет #996633. Как уже говорилось выше, вам следует записать это значение на тот случай, если понадобится его изменить.
Покончив с отжатым состоянием кнопки, рассмотрим, как создаются слайсы.
Вместо того чтобы использовать инструмент Slice, можно нарисовать направляющие линии, чтобы добиться максимально плотного прилегания. В этом случае нужно воспользоваться линейками при создании направляющих. Чтобы отобразить линейки, выберите в меню View=>Rulers. После этого вытащите направляющие из линейки в рабочую область. После того как направляющие будут установлены, воспользуйтесь инструментом Slice, щелкнув на нем в панели инструментов, и тщательно придерживайтесь направляющих при создании слайсов (Рисунок 13.9).
После того как слайсы будут созданы, выделите их и откройте панель Optimize, выбрав в меню Window=>Optimize или нажав клавишу <F6>. Эта панель (Рисунок 13.10) позволяет вам установить параметры оптимизации, такие как глубина цвета или прозрачность, для всех слайсов.
