Практика создания динамических Web-узлов
Верхний ряд ячеек содержит элементы
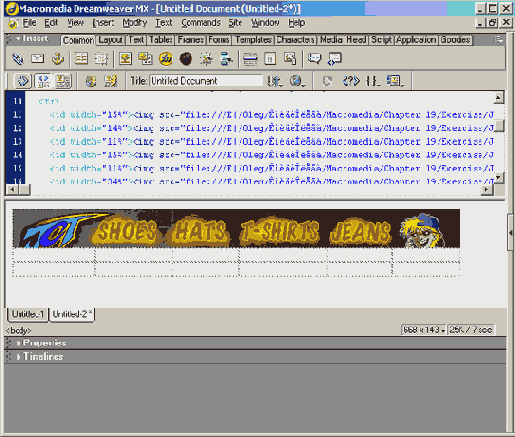
Рисунок 19.6. Верхний ряд ячеек содержит элементы панели навигации. Обратите внимание, что окно программы разделено на две части. Разработчик использовал представления текста программы и общего вида страницы (Code и Layout)

14. Выберите рисунок nav_bar_address.gif на панели Files и перетащите его во вторую строку таблицы. Не обращайте внимание на то, что отдельные рисунки панели навигации разделены интервалами.
15. Выделите правую нижнюю ячейку таблицы и вставьте в нее рисунок jct_dude_feet.gif из панели Files (Рисунок 19.7).
16. Теперь мы займемся интервалами между рисунками, вернее, пусть само приложение займется этой работой. Выделите всю таблицу. Окно Property изменит свой вид и будет содержать параметры таблицы. Щелкните на кнопках Clear Column Width и Clear Row Heights панели свойств таблицы, и рисунки в ячейках приблизятся друг к другу. Сохраните файл.