Практика создания динамических Web-узлов
К документу Dreamweaver MX применен
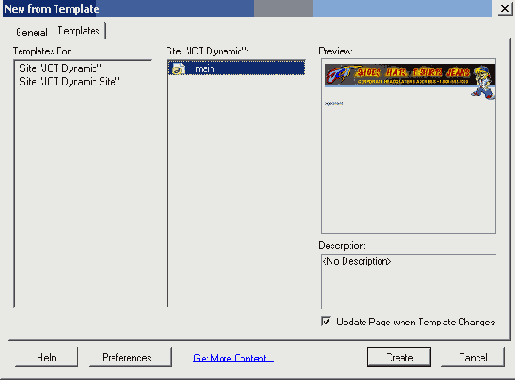
Рисунок 19.18. К документу Dreamweaver MX применен шаблон, который был выбран в диалоговом окне New From Template. После щелчка на области Templates окно изменится с New Document на New From Template

2. Когда создается новая страница из шаблона, его имя отображается в правом верхнем углу страницы. В поле заголовка страницы введите Product Listing (Список продукции). Теперь мы создадим место для рисунка в области pageContent. Эта область будет заполняться динамически при соединении с сервером. Также нужно создать область для списка продукции, в которую будут выводиться результаты запроса к базе данных Access.
3. Переместите курсор на панель навигации. Он примет вид перечеркнутой окружности. Это значит, что данная область является заблокированной. Щелкните еще раз на области pageContent, выделите слово pageContent и щелкните на кнопке Delete (Удалить).
4. Выберите в меню пункт Insert=>Table. Откроется диалоговое окно Insert Table. Создайте таблицу, состоящую из четырех столбцов и трех строк, занимающую 100% ширины страницы и не имеющую отступов и рамок. Щелкните на кнопке ОК. В области pageContent будет размещена таблица с заданными характеристиками.
5. Нажав клавишу <Shift>, щелкните на каждой из ячеек таблицы верхнего ряда и выберите в меню пункт Modify=>Table1=>Merge Cells (Объединение ячеек). Теперь верхний ряд будет представлять собой единую широкую ячейку.
6. В верхней ячейке создайте область для рисунка, выбрав в меню команду Inserts Image Placeholder. Откроется одноименное диалоговое окно.
7. Присвойте рисунку имя productpict и установите размеры этой области 158x121 пикселей.