Практика создания динамических Web-узлов
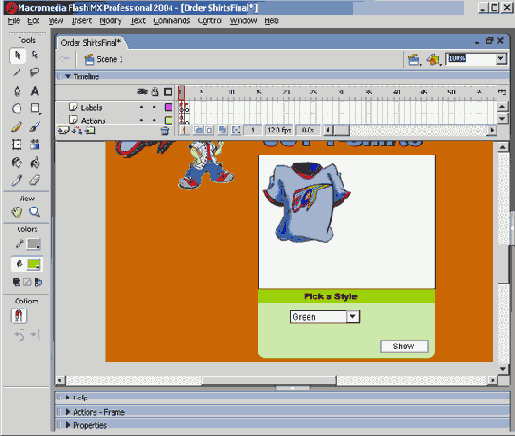
Окончательная версия Flashпрезентации
Рисунок 17.21. Окончательная версия Flash-презентации Для того чтобы создать карту изображения, сделайте следующее.

1. Откройте файл Imagemap.png, который находится в папке FWMenufolder, вложенной в папку с упражнениями к главе 17. Этот рисунок устроен так, что он реагирует на наведение курсора на одну из цифр, расположенных в два ряда. Когда курсор наводится на цифру, то появляется красный кружок, а после щелчка мышью происходит переход на указанный адрес.
2. Выберите инструмент Ellipse и нарисуйте круг с красным контуром, в который может поместиться цифра 1. Выберите инструмент Slice. Нарисуйте квадратный слайс, достаточно большой, чтобы накрывать и цифру, и круг.
3. Щелкните на слайсе. Наведите на него курсор и, удерживая нажатой комбинацию <Alt+Shift>, перетащите копию слайса на цифру 3. Повторите эти действия несколько раз, чтобы все цифры оказались покрытыми слайсами.
4. Отключите видимость Web-слоя, выделите круг и вырежьте его из рисунка. После этого рисунок будет помещен в буфер обмена. Включите видимость Web-слоя.
5. Откройте панель Frames и выберите вкладку Frames. Выберите Add Duplicate Frame из меню панели. Введите 1 (номер дублируемого кадра) и отметьте After Current Frame. Повторяйте эти действия, пока не дойдете до кадра Frame 11. Теперь у вас есть рисунок, состоящий из 11 кадров.
6. Если вы щелкнете дважды на имени кадра, то сможете ввести собственное имя для него. В данном случае в этом нет необходимости. Отключите видимость Web-слоя. Выделите 2-й кадр и вставьте крут над цифрой 1. Выделите 4-й кадр и вставьте круг над цифрой 3. Повторите это для всех оставшихся цифр (Рисунок 17.22).